How Might We Optimize and Reduce Server Load and Page Load Times?
While the engineers discuss how to optimize the APIs and Web applications. I decided on how I can equally contribute to this as a product designer.

" Team, the admin portal puts a lot of pressure on our tech setup, making pages load slowly There's been increase in server resource usage, higher bandwidth needs, and higher costs. Plus, it's making our users frustrated and less happy. We need to focus on making our APIs work better and getting data more efficiently."

Robert (C.T.O)
How Can I help As A Product designer?
Engaged engineers for more context
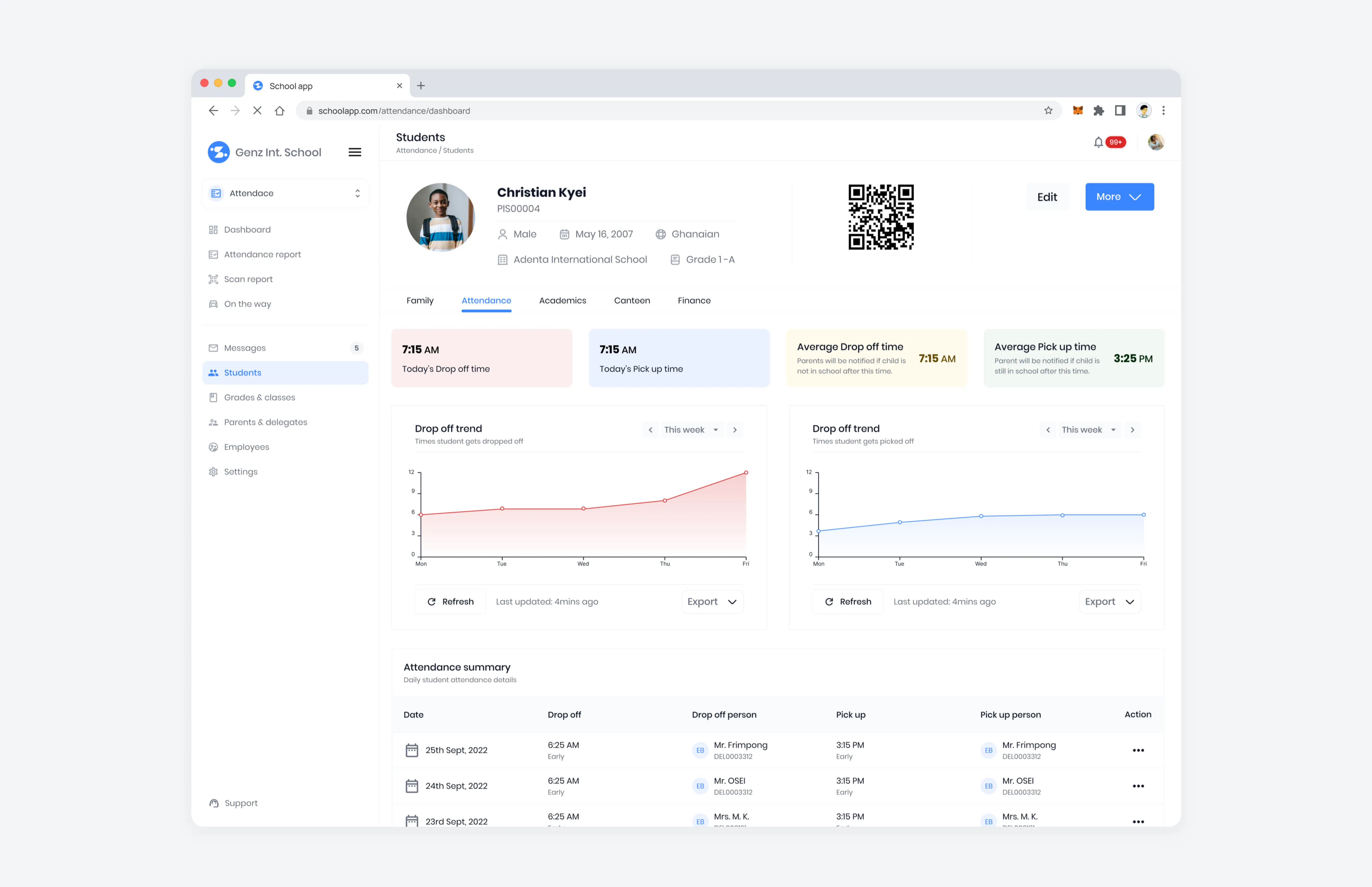
Upon every login, Gloria is navigated to the attendance dashboard page, which loads extensive student attendance data for every class.


How Might We help reduce number of unnecessary API calls pressuring on our tech setup?
Restructure current APIs on the page to optimize payloads.
Engineering
Review APIs to remove redundant API calls.
Engineering
Implement technologies such as request reduction, caching, and lazy loading of data.
Engineering
Review current user experience journey to optimize user flow.
Design
Gloria is not here for Attendance Insights!
Gloria often navigates away from the attendance dashboard page (extensive data loading & numerous API calls) because that's not her primary goal for logging in.

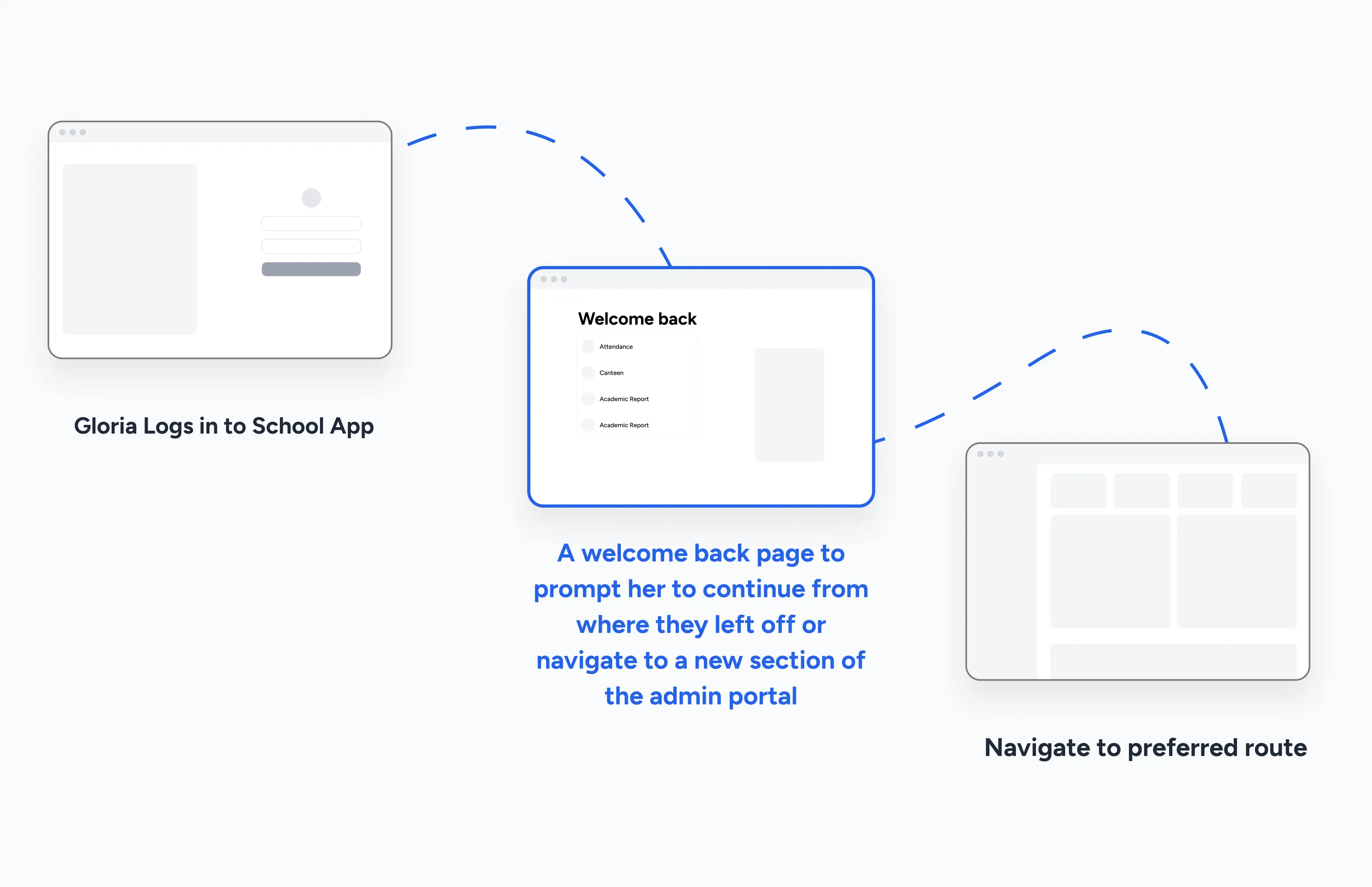
How Can I help As A Product designer?
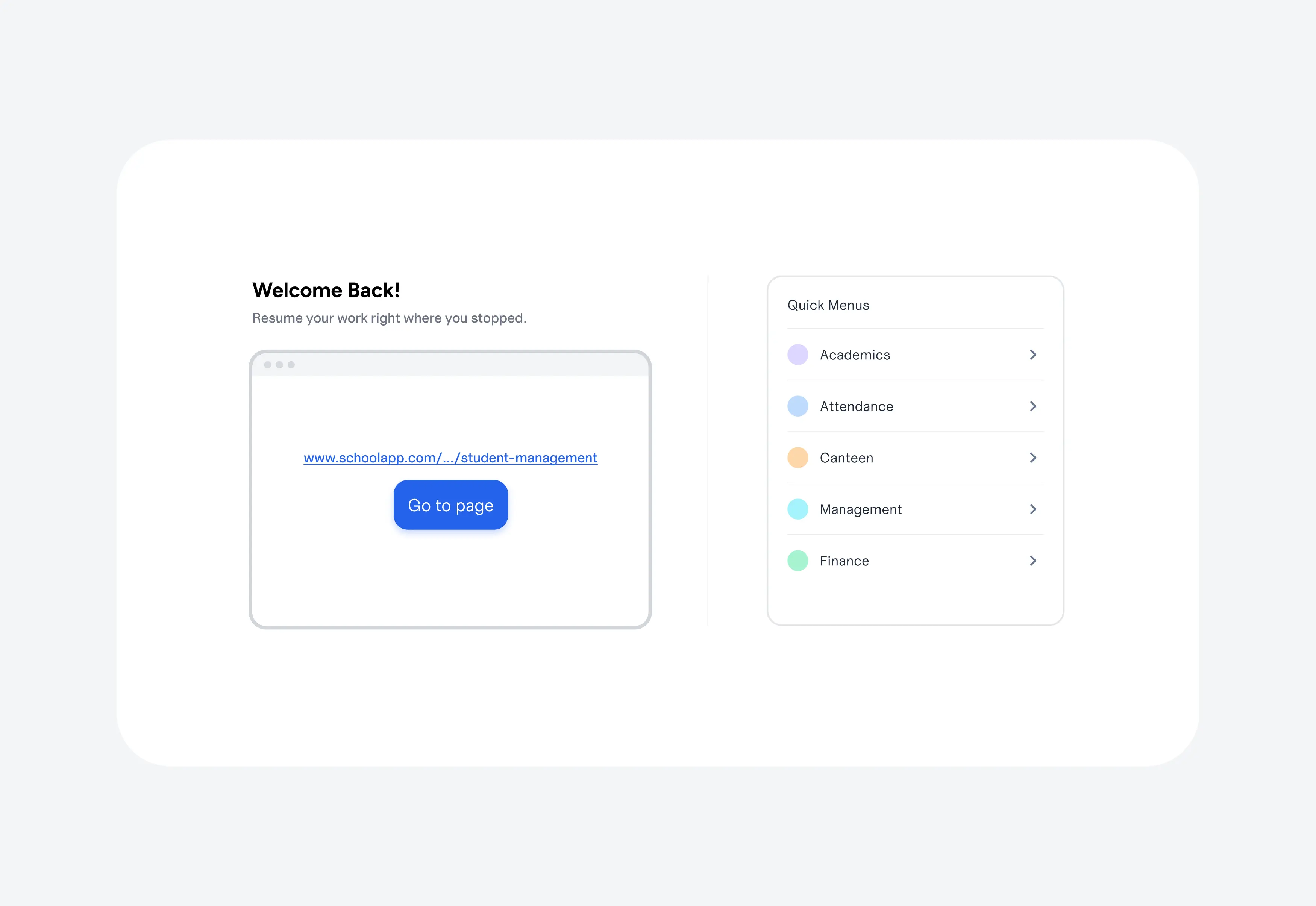
a welcome page for Gloria, helping her resume where she left off by redirecting her to her last visited page. While offering the core navigation options.


Also, Revamped The Attendance Dashboard & Other Data Heavy Pages
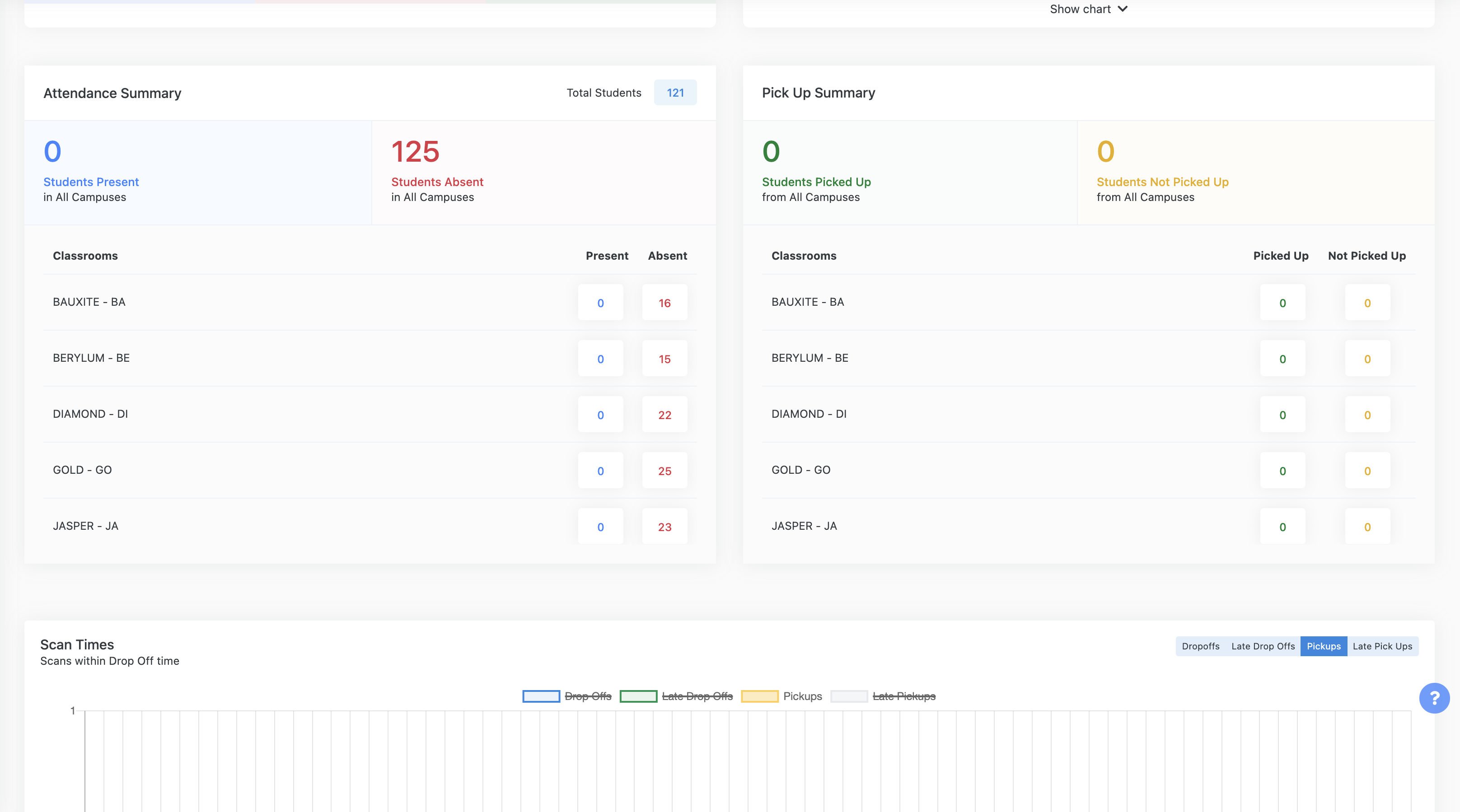
Before

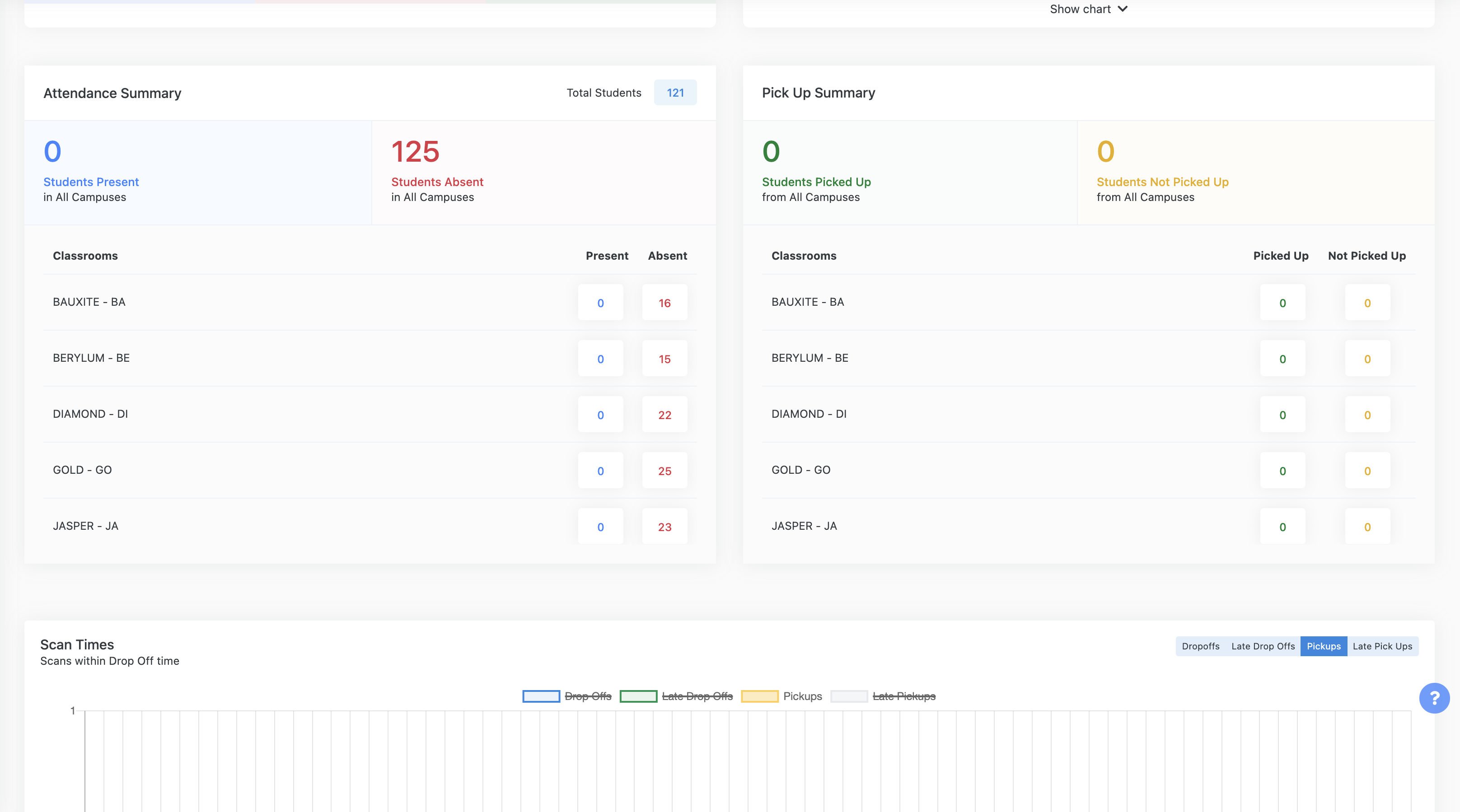
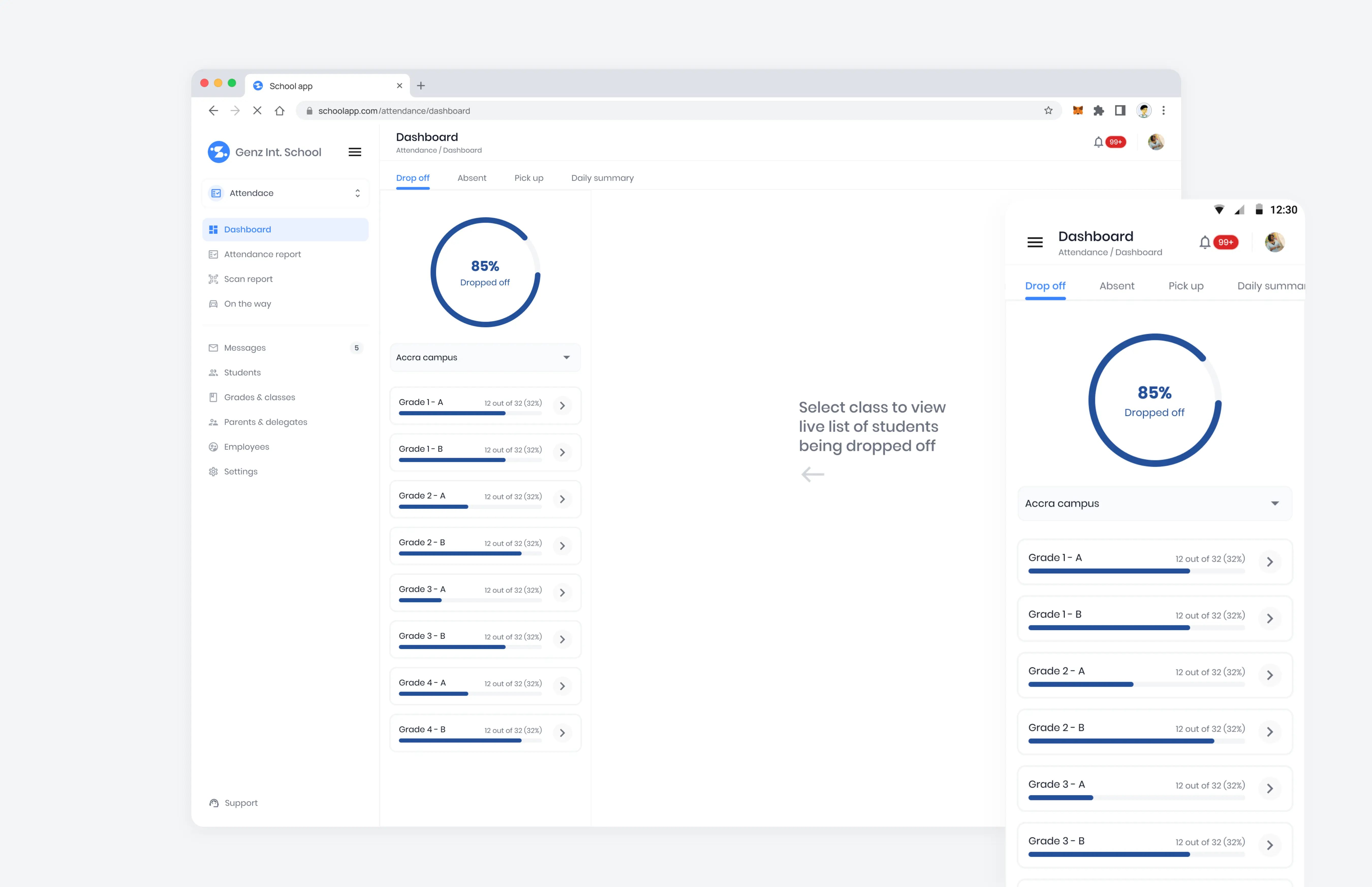
After

- A visual summary of attendance data across all classes. This improves the visual communication of the data on the dashboard
- Split attendance data (Drop off/check-ins, pick up/check outs) etc. into tabs. This reduces the number of API calls and data fetched.
- Showing only relevant data; You only see the class attendance data you're assigned to. This reduces the number of API calls and data fetched.
- School admins are primarily interested in drop-off or pick-up attendance insights for the current day. Therefore, we focus on providing either drop-off or pick-up attendance insights for the current day, reducing the number of API calls needed.
Teachers can drill down to a class and see the live data of students as at when they are dropped off.

Charts & Insights don't load on page launch to reduce the number of API calls and data fetched on the page. If you need to see the insights you can click to make an API call to generate insight.

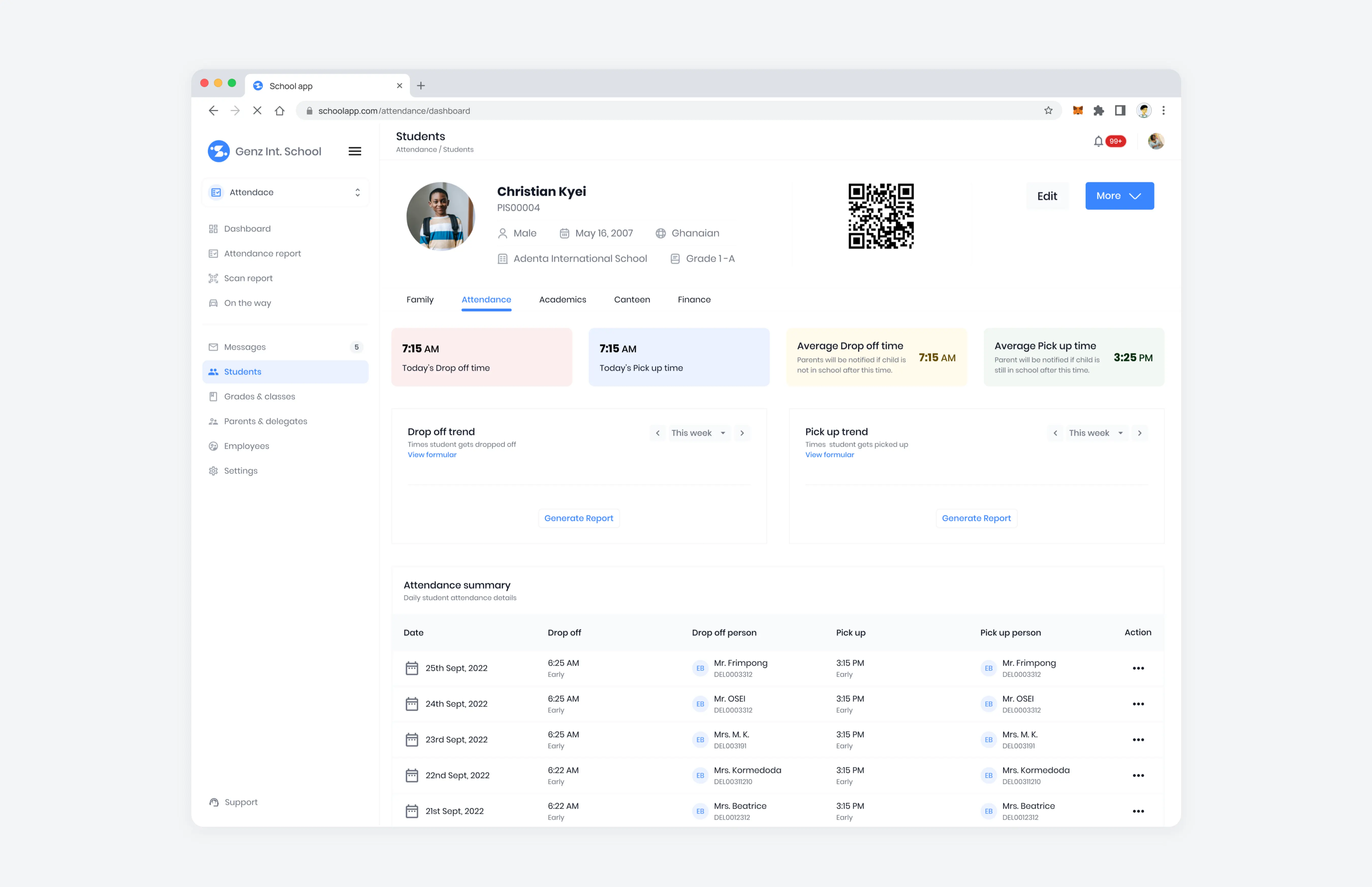
Page loaded with insights. Each student has a profile where you have access to all attendance related to a student.